Static Site Generation
Chapter 8 explores Static Site Generation (SSG) in React, emphasizing how to optimize webpages at build time for enhanced performance and user experience. It differentiates between runtime and build-time data fetching, providing practical examples using Next.js.
In this chapter, you will learn
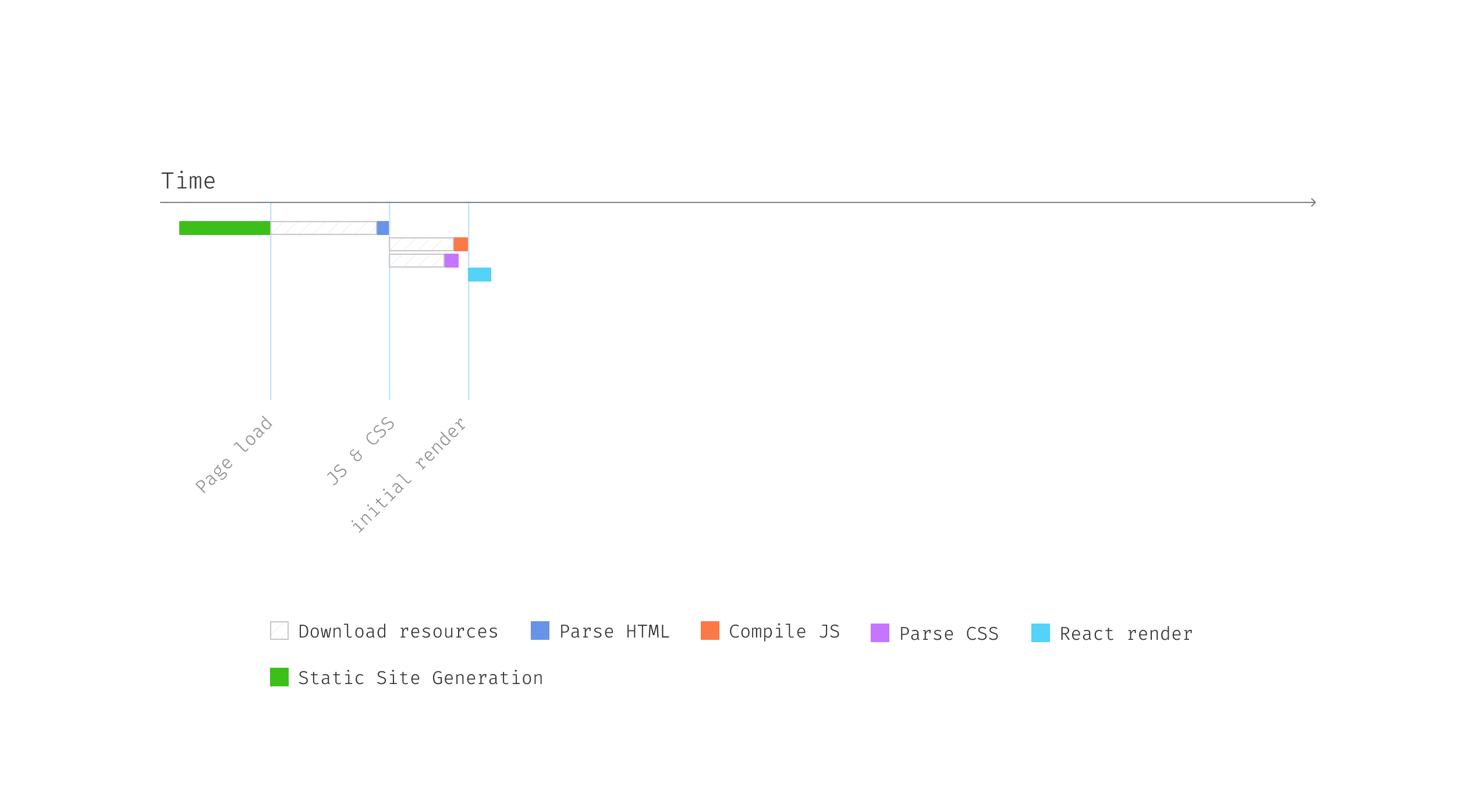
Static Site Generation (SSG) is a vital technique in modern web development for pre-rendering pages at build time, contrasting with on-demand rendering in traditional server-side rendering. This approach, especially within frameworks like Next.js, involves creating static HTML files for each page during the build process.
SSG does not restrict your site from being dynamic. Post the initial rendering, client-side JavaScript can still enable dynamic behaviors. The 'static' aspect pertains to the first render of the page, after which interactivity is managed by client-side JavaScript.
So far, we've seen runtime requests where the data required, like a user's profile, is unknown until the client makes a request. In contrast, certain data, such as universal advertisements or announcements, can be known and generated at build time. These types of data, which don't change per request, are ideal candidates for SSG.
For instance, in a Home page displaying advertisements (which are static for all visitors), Next.js can pre-render this content at build time using static routing. A sample implementation might look like this:
export default async function Home() {
const ads = await getAds();
return (<Ads ads={ads} />);
}Accessing the home page (/) results in almost no latency, as the HTML content is already rendered, akin to a traditional static website.

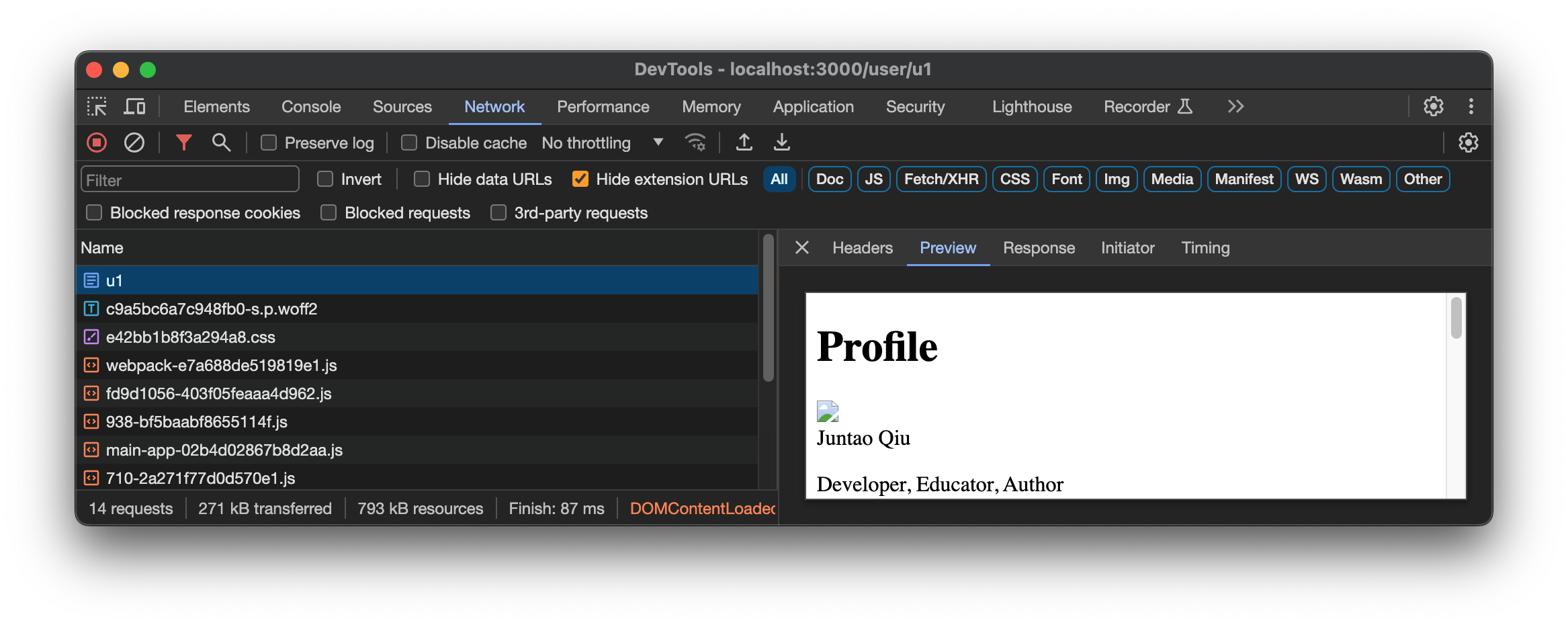
However, routes like /user/<id> are different, as they require information at request time, like /users/u1/friends.
Mixing Server-Side Rendering and Static Site Generation
In Next.js, you can blend SSG and SSR in dynamic routing. For instance, pre-generating certain user profiles can be achieved with generateStaticParams.
export function generateStaticParams() {
return [{ id: "u1" }, { id: "u2" }, { id: "u3" }];
}
export default async function Page({ params }: PageProps) {
return <Profile id={params.id} />;
}At build time, Next.js calls generateStaticParams, using the results to pre-render pages:
generateStaticParams().forEach(param => <Page params={param} />)The result is pre-rendered HTML pages, so when users in generateStaticParams visit their profiles, the content is already there and loads blazingly fast.

This approach eliminates frontend data requests for pre-rendered users:

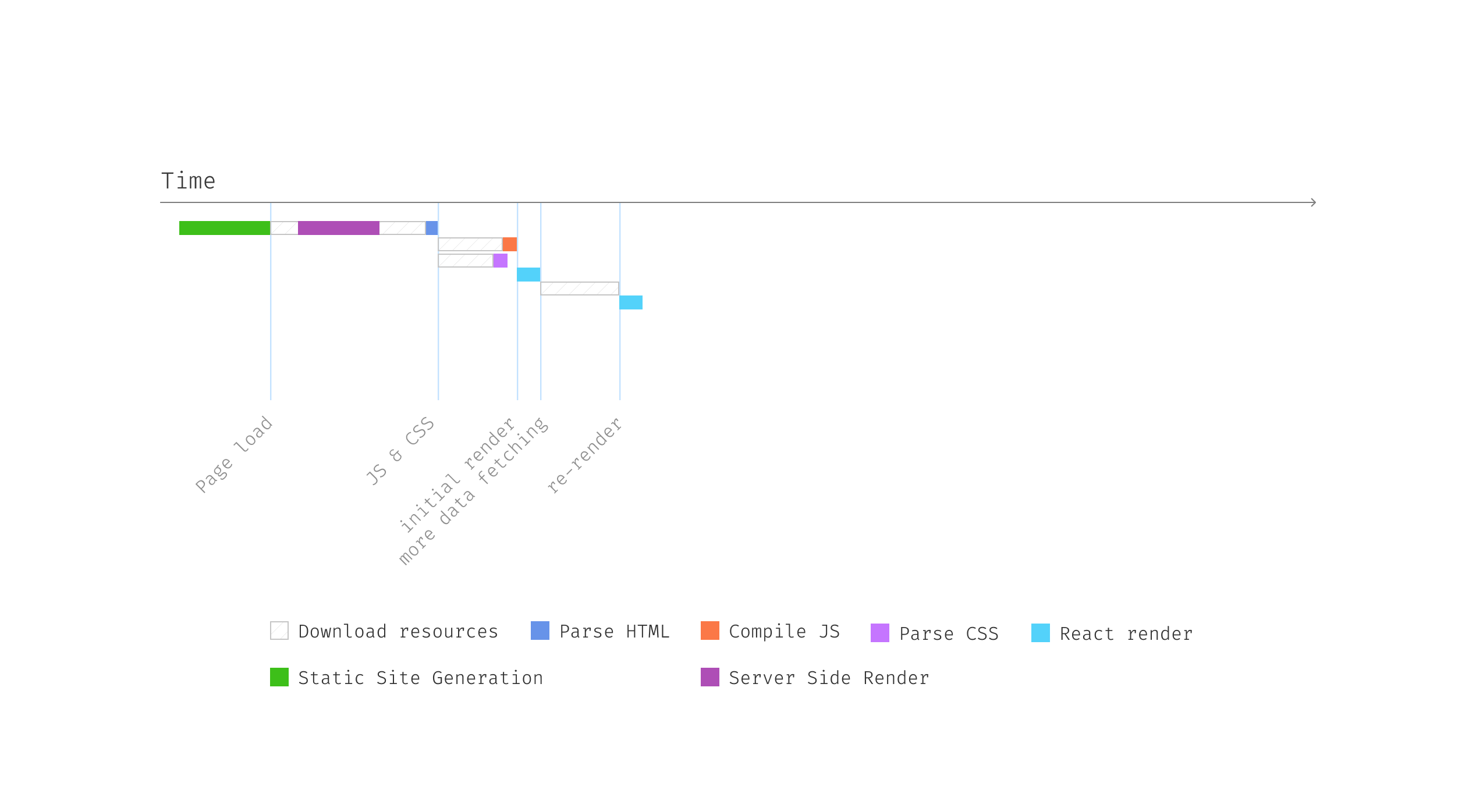
However, pre-rendering all data at build time can be impractical due to the volume of data and its dynamic nature. That's where a mix of SSG, SSR, and client-side fetching becomes crucial:

Initially, non-real-time data (like user bio, friends list) is pre-rendered into static HTML. For each request, SSR can be used for up-to-date information, and user interactions trigger further client-side data fetching.
In the next chapter, we'll explore using user skeleton components to enhance the perceived responsiveness of these dynamic data fetches
You have Completed Chapter 8
Chapter 8 delves into the intricacies of Static Site Generation in React. We discuss how SSG optimizes performance by pre-rendering pages and explore the balance between SSG, Server-Side Rendering, and client-side data fetching. Next, we'll look at user skeleton components to further enhance user experience.
Moving forward from server-side rendering, this chapter introduces the concepts and practical implementation of Static Site Generation, setting the stage for enhancing user experience with skeleton components in the next chapter.